A Beginner’s Guide To Elementor Page Builder In WordPress

By Prebuilt Sites Team
December 27, 2021
EDITOR’S NOTE: Elementor is a drag-and-drop page builder for WordPress that helps you create beautiful website pages in a visual format, so it’s great for beginners or those who don’t want to deal with website coding. The visual editor gives you the flexibility to drag any of the 90+ widgets to create content, like buttons, star ratings, and progress bars. You can create sales pages, landing pages, forms, and more with Elementor. You are able to pick from prebuilt templates or completely design your own page. This plug-in has both a free and paid version. The paid version offers more advanced features such as the ability to create popups and create Woocommerce product pages. This informative guide by Blogspot walks you through installing Elementor and creating an account. If you have any questions about Elementor, building website pages, or want us to do it for you, reach out to us at Prebuilt Sites or The BBS Agency. We’d love to help you out!
A couple of decades ago, creating a website involved a lot of back and forth between developers, copywriters, and project managers. It took months just to get a few simple changes updated on your website.
Nowadays, knowing how to code isn’t necessary to build engaging websites. Page builders like Elementor make it super easy for non-coders to create any WordPress website they want.
In this guide, you’ll learn about Elementor and how it can help you build a stunning website.
What is Elementor?
Elementor is a drag-and-drop page builder for WordPress. This plugin helps you create beautiful pages using a visual editor. It’s designed for you to build dynamic websites quickly.
This WordPress plugin is an all-in-one solution — letting you control every part of your website design in a single platform. You can customize your website to fit your brand with motion effects, multiple fonts, and enhanced background images.
Why You Should Use Elementor
Elementor works for all types of professionals on your team. If you’re not tech savvy, the visual editor gives you the flexibility to drag any of the 90+ widgets to create content, like buttons, star ratings, and progress bars. For WordPress developers, it’s still a top-choice platform with script optimization, custom attributes, and rollback versions.
What Can You Build With Elementor?
Elementor is an effective tool for building anything — from entire websites to specific landing pages. You can design sales pages, promotional pages, and even custom forms. If you can imagine it, this platform can help you design it.
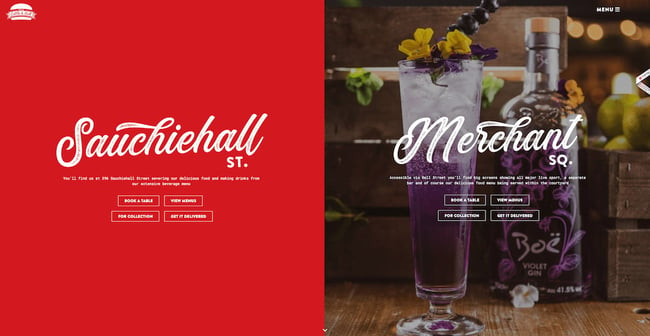
Check out this restaurant website built with Elementor.
Is Elementor free?
Elementor offers a free plan as well as multiple paid subscription plans. The free version comes with all the features you need to create a strong user experience on your site, including a drag-and-drop editor, 40+ basic widgets, and 30+ templates.
If you want to access more advanced functionality, such as the ability to add forms and custom CSS, you can upgrade to the pro version. Elementor price is tiered as follows:
- $49/year for 1 site
- $99/year for 3 sites
- $199/year for 25 sites
- $499/year for 100 sites
- $999/year for 1,000 sites
Undecided? Elementor has compiled a detailed, easy-to-scan list of pro versus free features.
How to Install Elementor
Like other WordPress plugins, installing Elementor is quick and simple. There are two ways you can do it.
Installing Elementor via Elementor.com
Step 1: Go to Elementor.com and click Get Started.
Photo: Blogspot
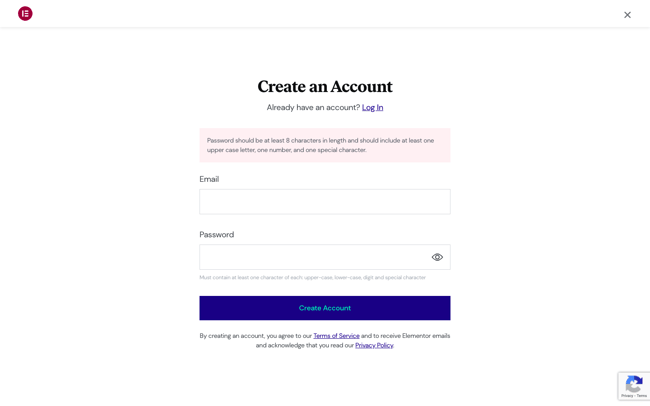
Step 2: Fill in your email address and password to create an account.
Photo: Blogspot
Step 3: Answer a few questions about who the website is for and how much experience you have building websites.
Photo: Blogspot
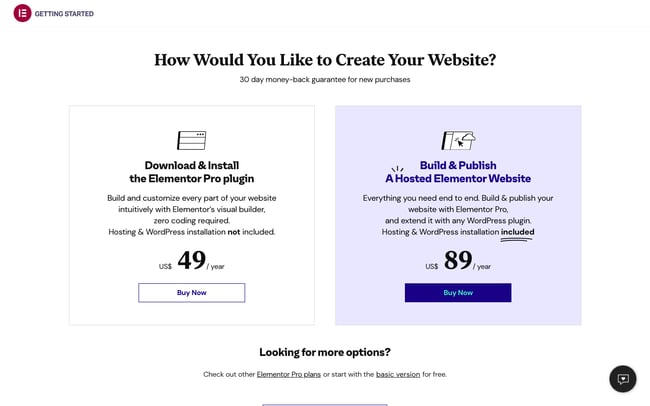
Step 4: Select how you would like to build your site. You can purchase the Elementor Pro plugin or a bundle that includes the plugin as well as a WordPress installation and hosting. You can also check out other pro plans or start with the basic free version. For this demo, we’ll pick the Free plan.
Photo: Blogspot
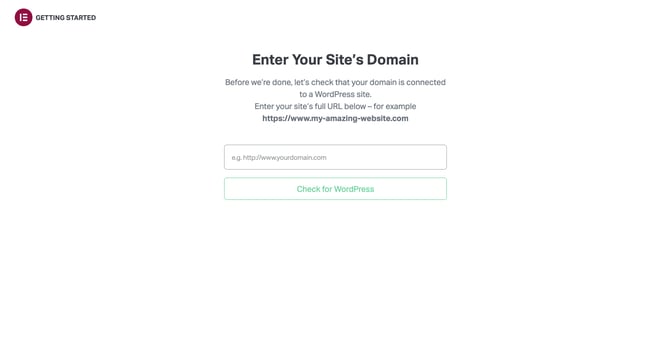
Step 5: Since Elementor requires you to have an active WordPress site, enter your website’s domain into their checker to make sure your site is on the WordPress platform.
Photo: Blogspot
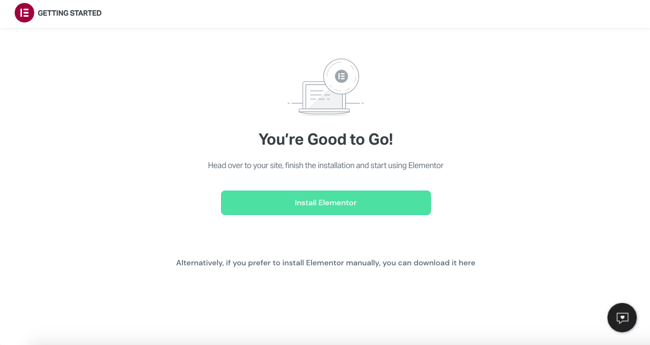
Step 6: After your site’s compatibility is confirmed, click Install Elementor.
Photo: Blogspot
Step 7: If you’re directed to your website’s admin login page, go ahead and log in. If you’re already logged in, you’ll be taken directly to the Elementor plugin page. Click Install Now in the bottom right-hand corner.
Photo: Blogspot
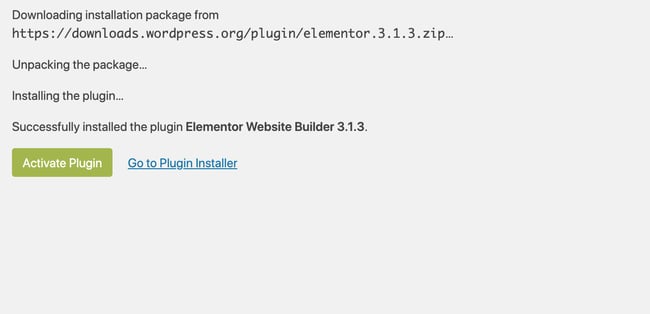
Step 8: After, you’ll arrive to a page with a confirmation message. Click Activate Plugin.
Photo: Blogspot
Finished! You’re all good to go and ready to start using the Elementor page editor.
Installing Elementor via WordPress Dashboard
Step 1: From your dashboard, click Plugins > Add New.
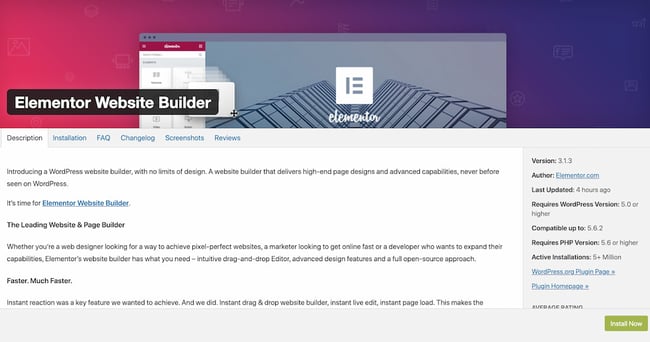
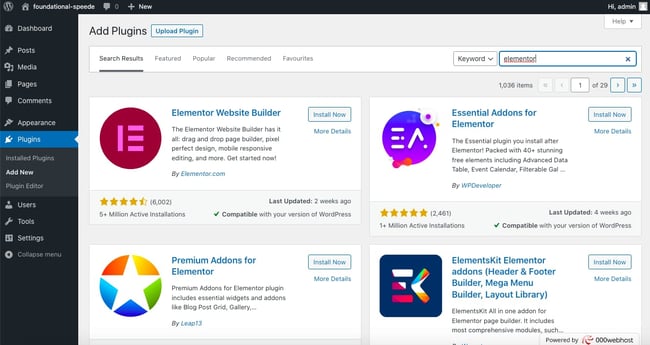
Step 2: In the search field, enter Elementor and locate Elementor Website Builder.
Photo: Blogspot
Step 3: Click Install Now. After installation, click Activate.
Photo: Blogspot
The page builder will automatically be added to your sidebar. However, this sidebar menu item is only for accessing Elementor’s settings on the back end, not for editing your pages.
Photo: Blogspot
How to Use Elementor in WordPress
With Elementor, you can take your design vision and turn it into reality. Live editing makes the process painless by allowing you to view each element as you design it. Let’s explore how to use the Elementor editor.
Elementor Tutorial
Elementor offers an intuitive design for users. So, you can learn the basics of the editor in a couple of minutes.
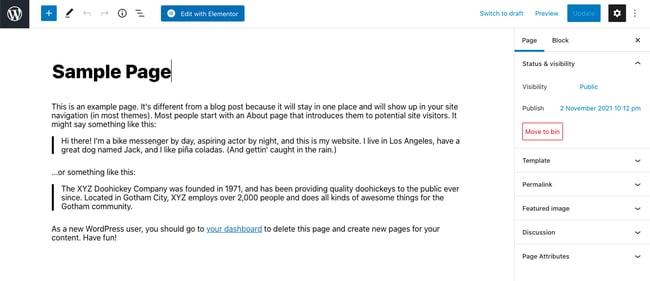
Step 1: To get started, create a new page or post and click Edit with Elementor.
Photo: Blogspot
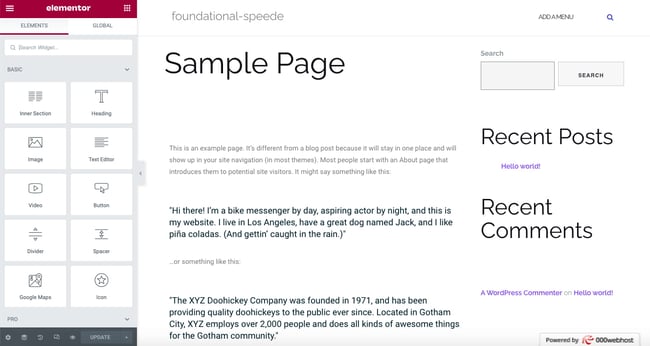
Step 2: You’ll enter the Elementor page editor. This is what your page will look like:
Photo: Blogspot
Step 3: On the left side, you’ll see the Elementor sidebar with all the drag-and-drop features you can use to build your web page.
Before you start dragging and dropping widgets, you first have to understand that the Elementor editor consists of three main building blocks: Sections, Columns, and Widgets. Sections are the largest building blocks. Within Sections, you can add groups of Columns, and Widgets are housed within Columns.
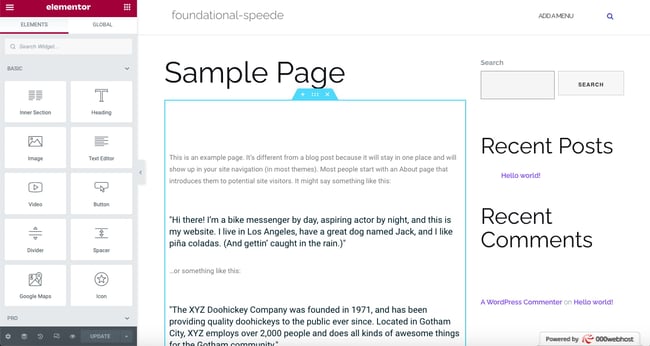
The editor will tell you where you can drag a widget by highlighting Sections and Columns in a blue box. Note that you can’t drag a widget into the navigation bar or the heading.
Photo: Blogspot
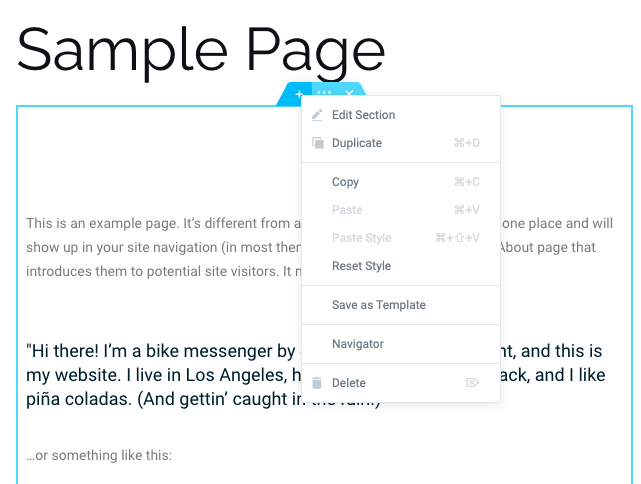
You control the Sections, Columns, and Widgets using the blue handle. Just right click the handle to edit the blocks.
Photo: Blogspot
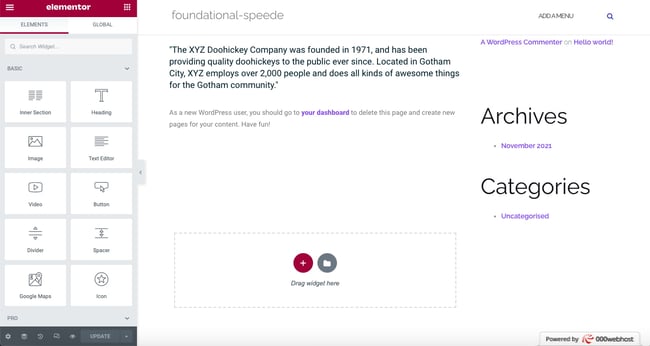
Step 4: When you’re ready, simply click, hold, and drag a widget to the place where you’d like to add the new module. For example, when you scroll to the bottom of the page, you’ll have the option to drag a widget into a new, empty area.
Photo: Blogspot
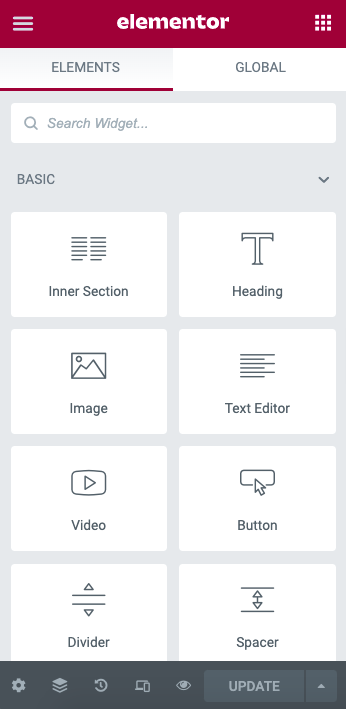
Step 5: You can search for specific widgets to customize your pages. Choose from basic elements, like a heading or image gallery, or explore more advanced elements, like animated headlines and testimonial carousels.
Photo: Blogspot
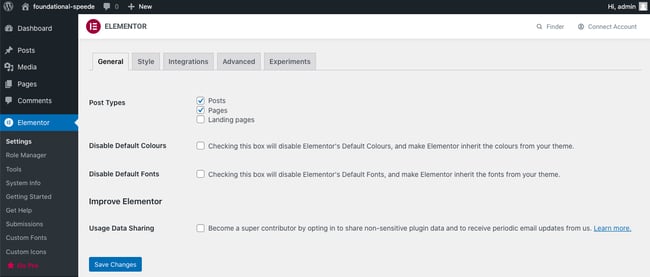
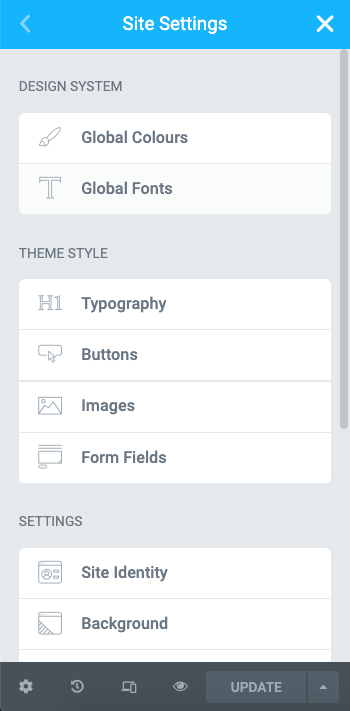
Step 6: Click the hamburger button in the left corner, then Site Settings. In this menu, you can set the default colors and fonts for your pages. You can also configure global settings for your entire website on Elementor.
Photo: Blogspot
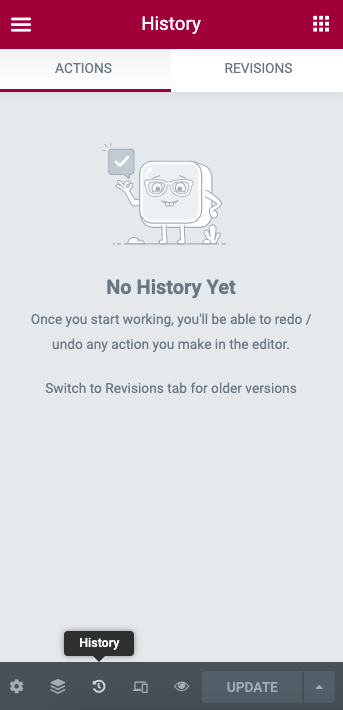
Step 7: Finally, you can click on the History icon at the bottom of the panel to access Elementor’s built-in Revision History section. Under the Actions tab, you can trace your changes, moving back and forth between each action. Under the Revisions tab, you can switch between your revisions and revert back to any previous version.
Photo: Blogspot
How to Build Your First Page in Elementor
Elementor stands out from its competitors because of its ease of use. Try it for yourself by building your first page in the platform — no coding skills required.
Step 1: Go to your WordPress dashboard.
Step 2: Click Pages, then Add New.
Step 3: Click Edit with Elementor to enter the page builder.
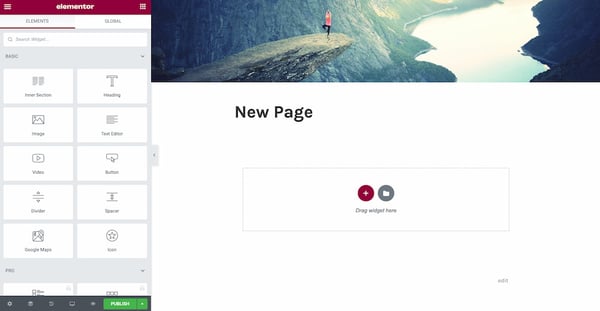
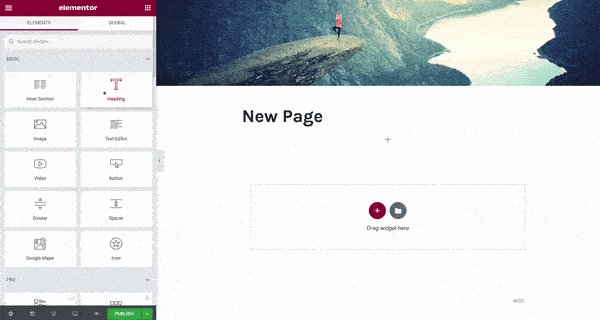
Step 4: Elementor will load to look like this:
Photo: Blogspot
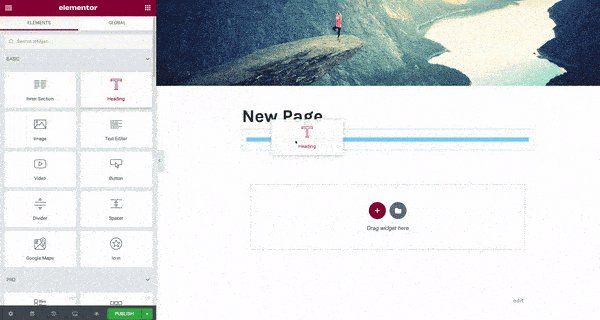
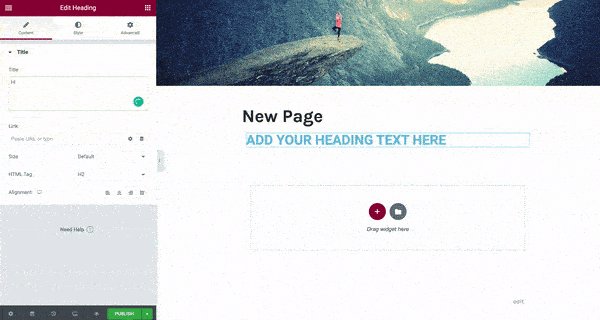
Step 5: Next, add a Heading, Text Editor, and Image widget.
Photo: Blogspot
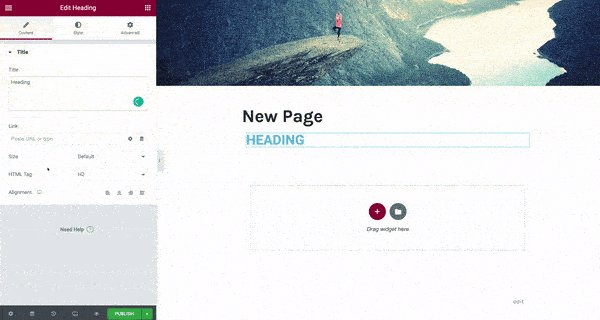
Step 6: Once you drag it in place, you’ll be able to edit each widget to your heart’s content. Click the green Publish button, and done! You’ve built your first page in Elementor.
Step 7: When you’re finished designing your page, you can preview and then publish it. To start, go to the panel on the left side of the Elementor editor.
Step 8: To preview your page, click the eye icon.
Step 9: To publish, click the green Publish button.
Elementor Templates
Templates are pre-designed Pages and Blocks to help you design your WordPress website. Pages are full content layouts, while Blocks are sections with pre-built widgets, like footers, headers, and FAQs.
Elementor gives you full license to use any of the templates for your business. There’s a field to search for specific templates by page type, template name, or tag. Plus, all templates are mobile responsive. You can insert them into any page with just one click.
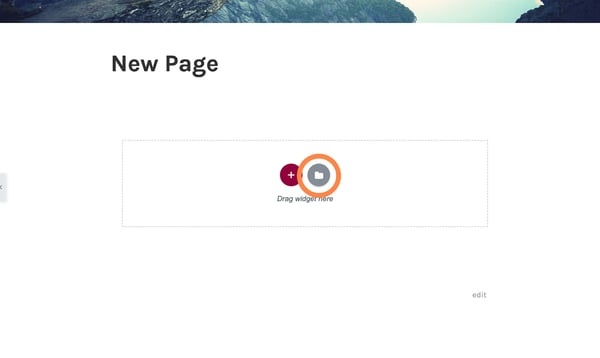
Step 1: Inside the Elementor editor, navigate to the bottom of the page where there’s a section that says Add widget here. Click on the white folder.
Photo: Blogspot
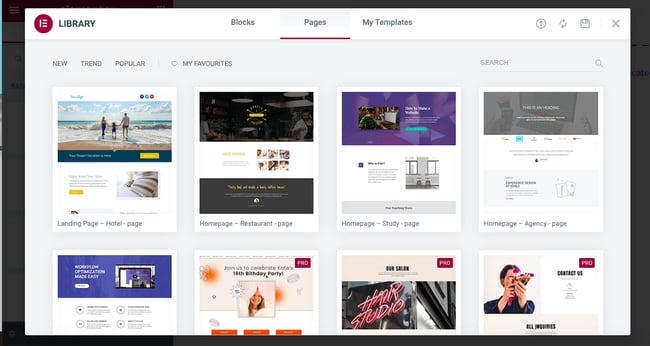
Step 2: A library will load. To preview a template, click the magnifying glass icon or on the image. Or simply hover over one.
Photo: Blogspot
Step 3: Click the green Insert button.
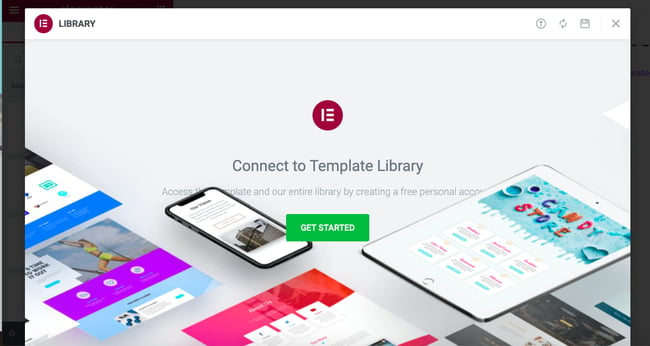
Step 4: If you’re not yet connected to Elementor’s template library, it will prompt you to do so. Elementor will automatically redirect you to its website, where you can either register or sign in.
Photo: Blogspot
Step 5: After you register or sign in, your connection will be confirmed.
Step 6: Return to the page you were editing and Insert your desired template.
Finished! Your template is all loaded and ready for customization.
How to Use Advanced Features in Elementor
Elementor’s pro version offers advanced features to take your WordPress website to the next level. You get access to more widgets, a theme builder, pop-up builder, and custom field capabilities.
How to Create a Popup in Elementor
Pop-up forms help you capture email addresses from leads. Elementor makes creating these forms easier with its pop-up builder. Follow these instructions to create your own popup.
Step 1: In your WordPress dashboard, go to Templates > Popups > Add New.
Step 2: Name your template and click Create Template.
Step 3: Choose a template from the Library or create your own design.
Step 4: Click Publish, then Save and Close.
Step 5: Open a new page in Elementor (CTRL + E for PC users; Command + E for Mac users).
Step 6: Drag in a button widget.
Step 7: Under Layout, choose Link > Dynamic > Actions > Popup.
Step 8: Go to Popup > Open Popup and select the popup you created.
Step 9: Go to the live page.
Step 10: Then, click on the button and see the popup appear.
Here’s how it might look:
How to Customize WooCommerce Product Page in Elementor
WooCommerce is a popular e-commerce platform to help you build an online store for your business. Together with Elementor, you create custom product pages to boost your sales.
Before you can customize your product page, you’ll need to install and activate WooCommerce and Elementor to your WordPress dashboard. You’ll also want to add a few products to your website. You can learn about WooCommerce setup here.
After setup, you now can design your product page. Follow these steps.
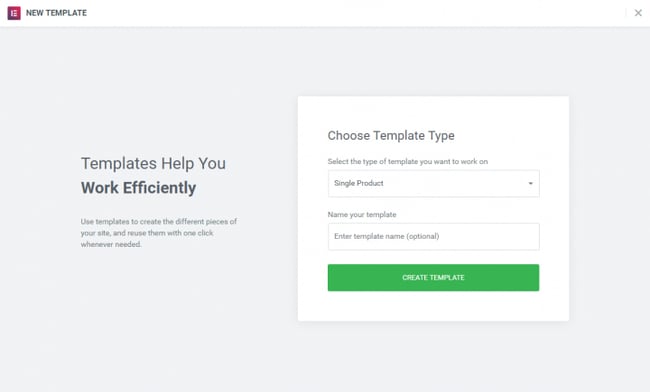
Step 1: In your WordPress dashboard, go to Elementor > My Templates.
Step 2: Click on the Add New button.
Step 3: Choose Single Product as your template type and click Create Template.
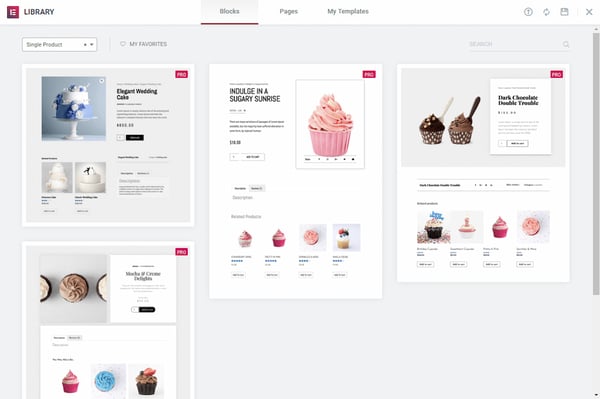
Step 4: The Elementor Library will load.
Step 5: Next, choose a pre-designed product page template, or build one from scratch.
Photo: Blogspot
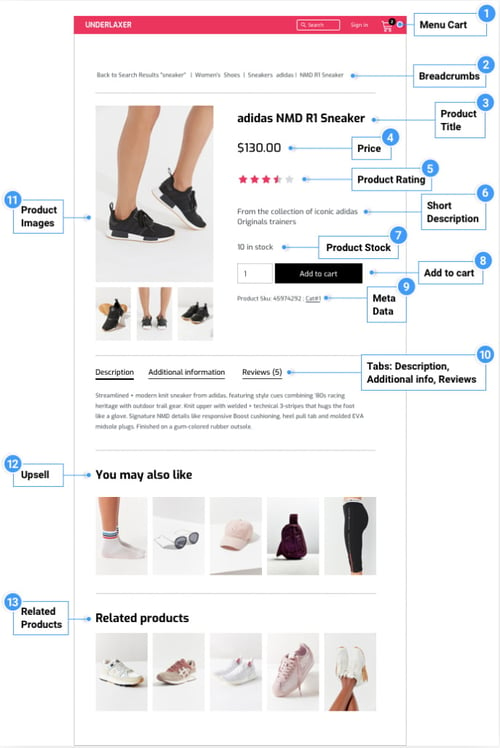
Step 6: In the template, add different product widgets to customize your page. You can find the complete list here.
Photo: Blogspot
Step 7: When you’re ready to preview your page, click on the eye icon on the bottom left panel.
Step 8: Click Settings, then choose the product you want to display.
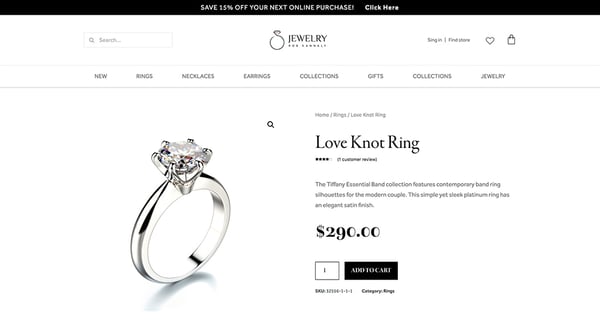
It might look like this:
Photo: Blogspot
Step 9: To publish your page, click the green Publish button on the bottom left panel.
Frequently Asked Questions About Elementor
Do you still have questions about Elementor? No problem. Here are a few frequently asked questions about the plugin along with the answers.
Does Elementor work with all themes?
Yes, it works with all themes that follow WordPress’ coding standards.
Does Elementor slow down your website?
Elementor is one of the fastest page builders. However, some websites can cause slow loading times, but Elementor has provided a guide on how to fix the website speed issue.
Is Elementor good or bad for SEO?
Elementor could be bad for SEO if it slows down your site, but by following best practices, such as compressing images and limiting excessive script, you can have a fast website even with Elementor installed.
The verdict is that Elementor, like any great WordPress page builder, is good for SEO. By helping you create a beautiful, responsive website, this page builder allows you to keep users on your page. As visitors engage with your content, search engine algorithms will understand that your website is valuable, boosting your rankings and improving your SEO.
Build Your WordPress Website with Elementor
Elementor is a WordPress plugin specifically built to help you design a custom website for your business. Its user-friendly interface makes it an effective platform for non-coders. If you want to attract and nurture more leads, install Elementor and the HubSpot WordPress plugin to increase your conversions.
Editor’s note: This post was originally published in August 2019 and has been updated for comprehensiveness.
Originally posted on Blogspot.