A Quick 3 Step Guide To Adding An Announcement Bar To Your Website

By Prebuilt Sites Team
February 11, 2022
EDITOR’S NOTE: Since visitors often leave a website quickly or don’t scroll past the fold, it’s essential that you place any important information where all visitors will see it whether they chose to stick around or not. One of the most effective ways of accomplishing this is by adding an announcement bar to your WordPress website. According to Beaver Builder, an announcement bar is a horizontal bar at the top of a website’s home page that appears as a full-width banner above the header. While you can use announcement bars to relay any important information you wish to get across, they are mostly used as advertisements for things like new product launches, sales and promotions, and special discount offers. Keep reading to learn how to add an announcement bar to your WordPress website in 3 easy steps. If you have any questions about content marketing or want us to take care of it for you, reach out to us at Prebuilt Sites or The BBS Agency. We’d love to help you out!
Since visitors often leave websites within 15 seconds, it’s crucial to place important information where they can immediately see it. As a web developer, you can maximize the design of your WordPress website by using an announcement bar. With this feature, you can increase revenue and web traffic by highlighting new promotions, sales, or discounts.
In this post, we’ll take a closer look at announcement bars and how they could be beneficial to your website. Then, we’ll show you how to add this feature to your WordPress site in three simple steps. Let’s get started!
What an Announcement Bar Is (And Why You Might Want to Create One)
An announcement bar is a horizontal bar at the top of a website’s homepage (although it may also be visible on other pages). It usually appears as a full-width banner above the header.
If you wish to highlight a message on your website, you might want to consider using an announcement bar. This can be an effective way to advertise a certain area of your business or website. In fact, these bars typically serve as ads. You can use them to advertise a sale, promotion, new product launch, or any other special offer.
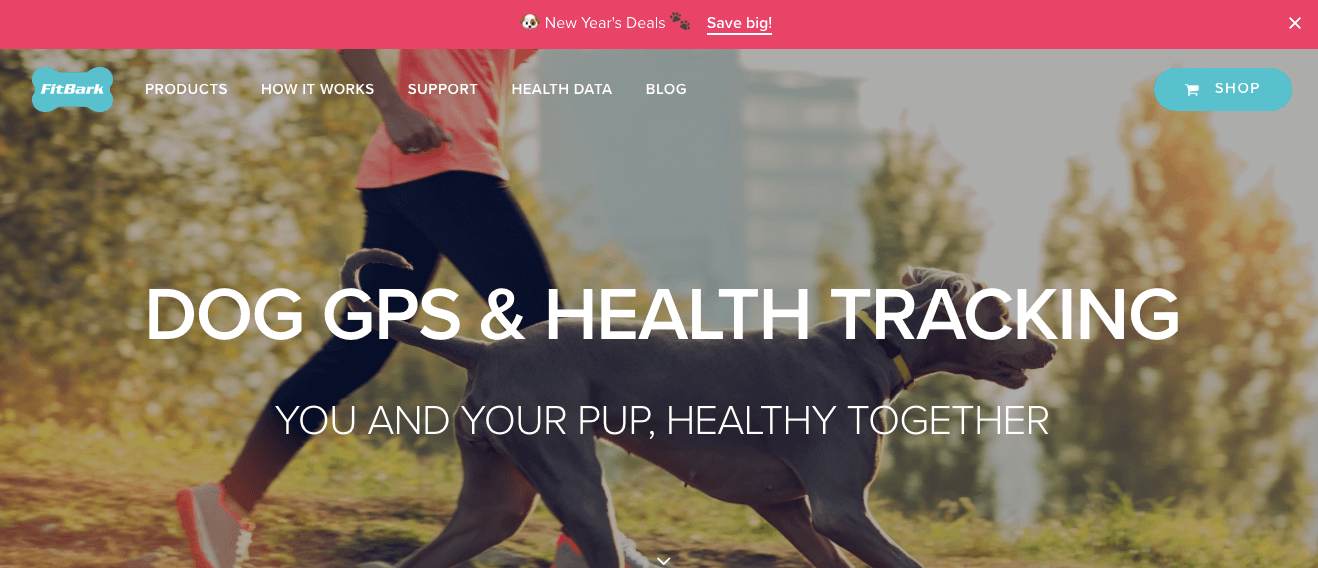
For example, FitBark decided to host a sale on pet health monitors, so they added a bright pink bar at the top of their website to promote it:
Photo: Beaver Builder
When a customer visits FitBark’s website, this promotion is the first thing they see. By clicking on the announcement bar, visitors can quickly access the products that are on sale and potentially make a purchase.
The Benefits of Using Announcement Bars on Your Website
Announcement bars are effective because they are easily noticeable and direct users to the right place. Without them, visitors would have to find the specific page that features your sale or offer. This requires extra work that users might not want to do.
With this feature, you can keep your audience updated. Since they are placed at the top of the page, announcement bars have high visibility. Once they see your announcement bar, visitors can quickly learn about your special offers.
Many website owners use pop-up windows instead, but these can be more intrusive than announcement bars. Pop-ups tend to cover the entire screen, interrupting what the visitor was doing.
However, an announcement bar doesn’t block any of your content. Visitors can continue to navigate your website while keeping that announcement at the front of their minds. You can even set an announcement bar to ‘stick’ to the top of the page, so users will still see it as they scroll through your content.
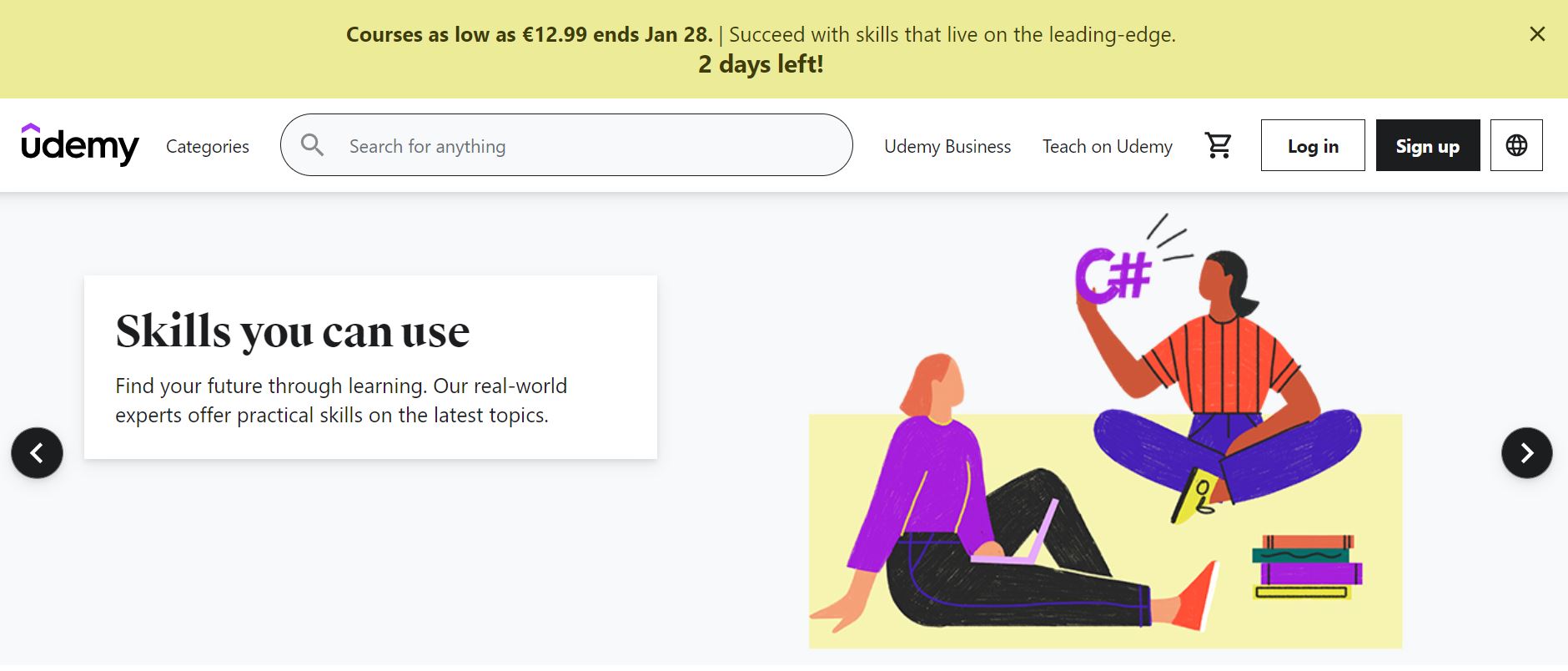
For their announcement bar, Udemy chose to feature a time-sensitive offer. This encourages users to take advantage of the promotion while it lasts:
Photo: Beaver Builder
Promoting time-sensitive offers, such as discounts and free shipping, can help create a sense of urgency. This can encourage users to take immediate action and check out your offer (or make a purchase). Therefore, adding announcement bars could generate more click-throughs to a specific page on your website.
Moreover, you can customize your announcement bar to have an aesthetically-pleasing design. This can make your website more professional, unique, and eye-catching. With a plugin like our own Beaver Builder page builder, you can personalize an announcement bar to reinforce your brand identity and attract attention.
How to Add an Announcement Bar in WordPress (In 3 Steps)
Now that you’re aware of how announcement bars could benefit your website, it’s time to explore how to add this feature to WordPress. For this tutorial, we’ll be using our Beaver Builder plugin and the Beaver Themer add-on.
Beaver Builder is a page-building tool you can use to create and customize content in WordPress. Meanwhile, Beaver Themer is a powerful add-on that enables you to create and edit theme templates. With these tools, you can have full control over different elements of your site, including announcement bars.
Let’s look at how you can create an announcement bar in WordPress. To make things easier, we’ve also included a step-by-step video tutorial:
Before you proceed, you’ll need to have both the Beaver Builder and Beaver Themer add-on plugins installed and activated on your website. Note that you’ll need a premium version of Beaver Builder in order to access the add-on.
Step 1: Create a New Themer Layout
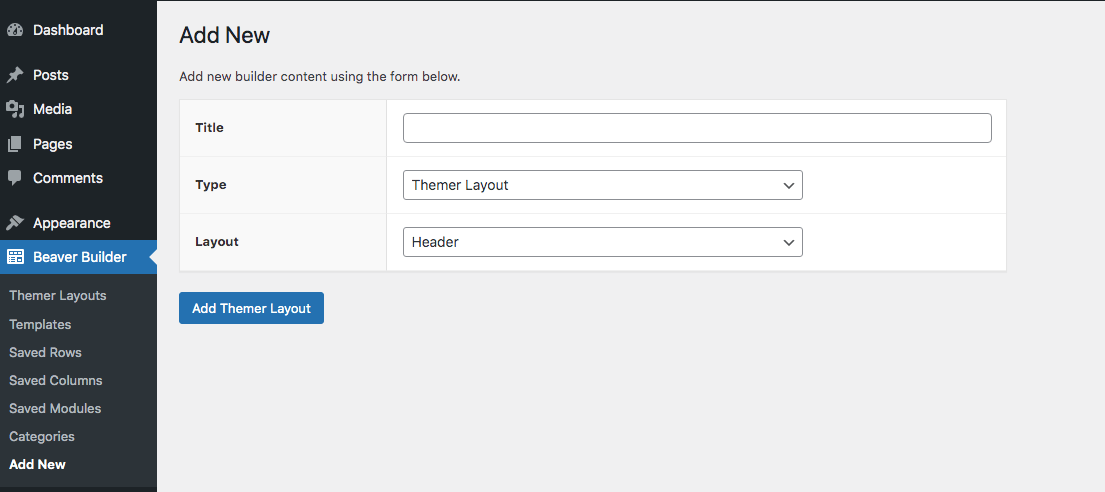
Once you’ve added both plugins to your site, you can start working on your first announcement bar. Navigate to Beaver Builder > Themer Layouts > Add New. Here, you’ll create a new Themer layout:
Photo: Beaver Builder
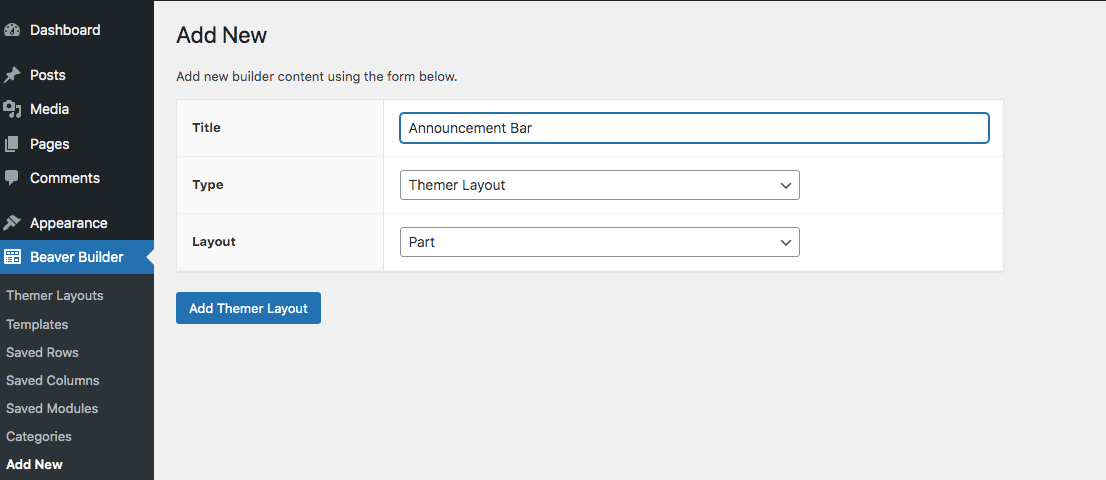
First, you’ll need to give your layout a name. For this example, you could use “Announcement Bar”.
Under the Type section, choose Themer Layout. In the Layout drop-down menu, select Part:
Photo: Beaver Builder
Then, save your changes by clicking on Add Themer Layout. You can now move on to the next step.
Step 2: Configure the Layout Settings
When you save your new layout, the Edit Themer Layout page will open automatically. This is where you can configure your settings, including the location and visibility rules for your content. For instance, you can choose where the announcement bar will appear on the page, and who will be able to see it.
You can customize the location and visibility rules to fit your needs. We’ll focus on the settings that are most relevant for an announcement bar.
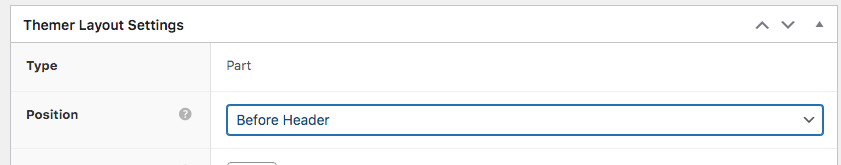
To change the layout’s location, navigate to Position. For the announcement bar to be effective, it should reside at the top of the page. This will maximize its visibility. From the drop-down menu, choose Before Header:
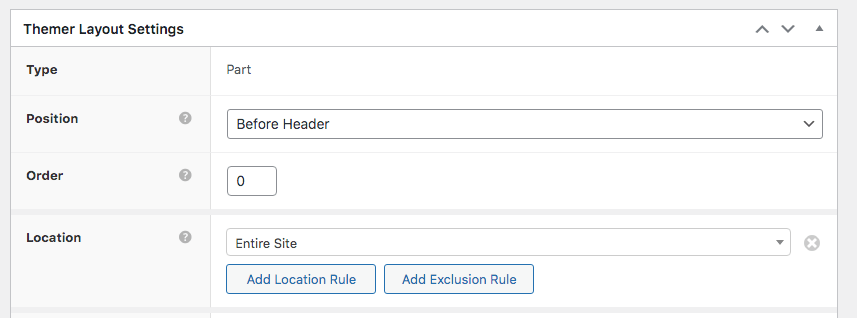
Moreover, you’ll want the announcement bar to reach every user who visits your website. To do this, navigate to Location and choose Entire Site from the drop-down list.
Photo: Beaver Builder
When you’re ready, click on Publish to save your changes. You can now start customizing your announcement bar.
Step 3: Edit Your Announcement Bar’s Appearance
Once you’ve configured the layout settings, it’s time to edit the appearance of your announcement bar. To begin, click on the Launch Beaver Builder button on the Edit Themer Layout page. This will open up the builder.
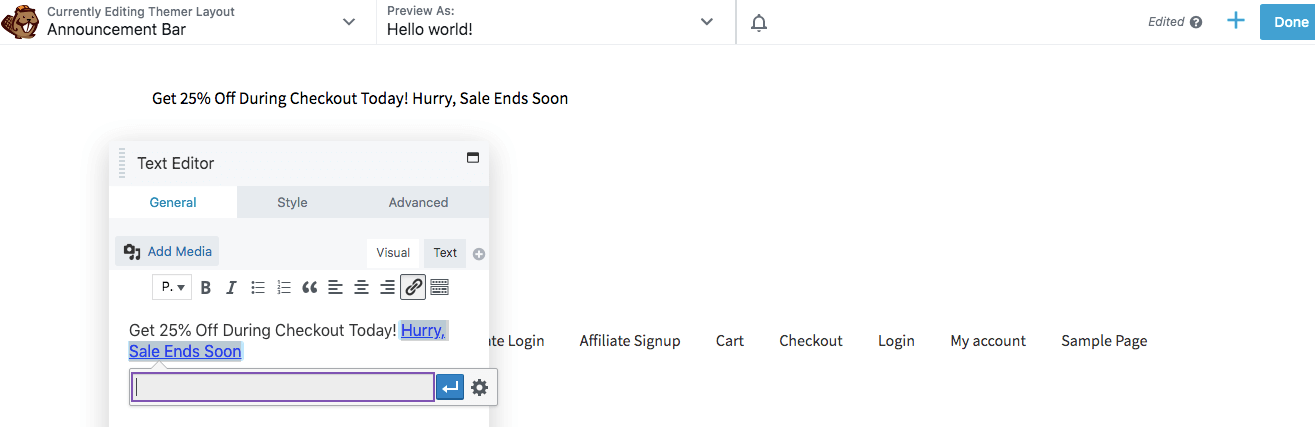
Next, drag and drop a text editor module onto the page. In the General tab, enter the text that will be displayed on the announcement bar. You can also add a link if needed. For instance, you might want to consider linking to your online store to drive sales from your landing page:
Photo: Beaver Builder
In the Style tab, you can change the font size, positioning, and line height of your text. You can also add spacing, capitalization, decoration, and text shadow.
Additionally, you can navigate to the Advanced tab to customize the margins. For instance, if you want a narrow announcement bar, set the top and bottom margins to “0”.
Moreover, you can create a custom animation for your announcement. Adding motion effects can help draw attention to your promotion.
When you’re happy with your changes, click on Save. Next, you’ll need to edit your row.
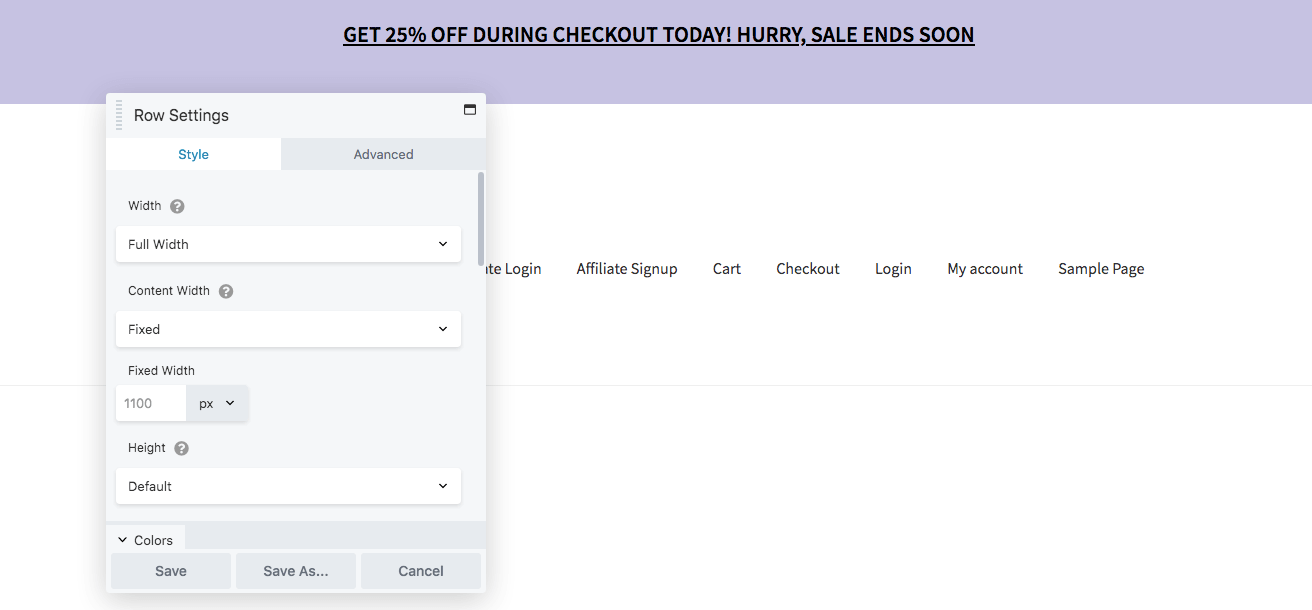
Click on the announcement bar and navigate to the wrench icon. This will open the Row Settings:
Photo: Beaver Builder
In the Style tab, you can change the color of the text, link, heading, and background. If you want the announcement bar to fill the entire screen, choose Full Width.
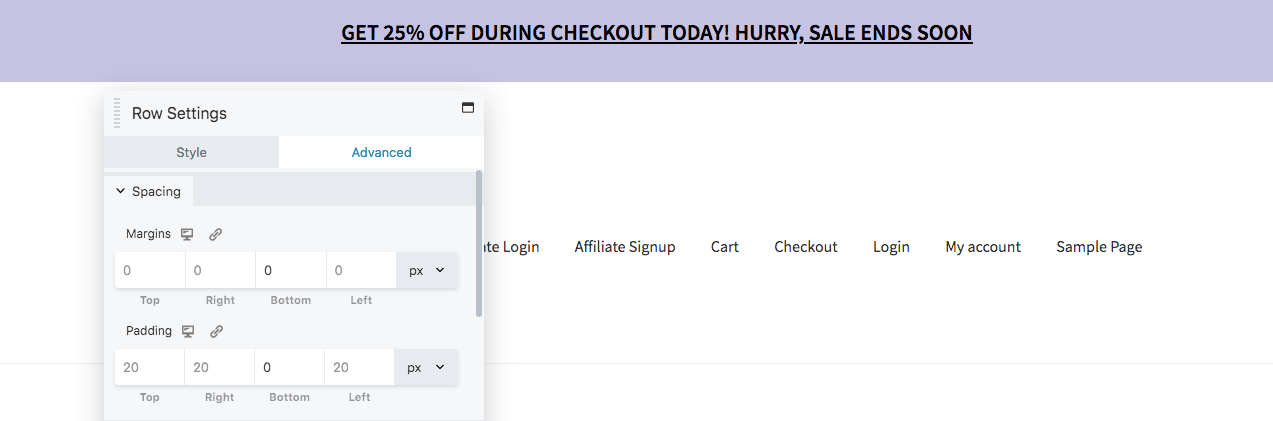
In the Advanced tab, you can edit the margins and padding of the bar. To make sure the text editor module is lined up with the header beneath it, set the bottom padding to “0”:
Photo: Beaver Builder
You also have the option to edit the announcement bar for different devices. To do this, click on the device icon to the right of each field. This will allow you to preview and adjust the announcement for each device size. If you enter custom values for either desktop, tablet, or mobile, they will only apply to that specific device.
Under the same tab, you can change the duration of any added animation. You also have the option to create a delay if needed.
Once the announcement bar is customized to your liking, click on Done and select Publish. You should now see an announcement bar at the top of your website!
Conclusion
Adding an announcement bar to your website’s homepage can be an effective way to capture your audience’s attention. Whether you’re promoting a sale or offering free shipping, announcement bars provide a clear and simple method to communicate with your users.
To recap, here’s how to create an announcement bar in WordPress, using Beaver Builder and Beaver Themer:
- Create a new Themer layout.
- Configure the layout settings.
- Edit the layout of the announcement bar.
Do you have any questions about setting up a custom announcement bar for your WordPress website? Let us know in the comments section below!